簡単なゲーム 下記の圧縮ファイルをダウンロード&解凍してください。 http://5html.net/wp-content/uploads/2016/09/39_after.zip マウスからパーティクル 「HTML5デ […]
カテゴリー: HTML5実例タグ
CANVAS(2) マウスドラッグ

マウスイベントを取得して、CANVASの上に文字を描きます HTMLサンプル 文字:<input type=”text” size=”4″ id=”char” value=”翔”> <input typ […]
FileApi(2)画像ファイル

HTMLサンプル <form> <input type=”file” id=”filedata” accept=”image/*” multiple><br> <input ty […]
FileAPI(1)テキストファイルの読み込み

HTML5ではローカルのテキストファイルを読み込むことができます。 HTMLサンプル <form> <input type=”file” id=”filedata” accept=”text/*”> […]
Geolocation API-02

取得した位置情報ををGoogleマップに表示してみましょう。 マップへの現在地表示 HTMLソース <!DOCTYPE html> <html> <head> <meta cha […]
Geolocation API-01

HTML5では、位置情報取得のためのGeolocationAPIが用意されています。 現在地の取得 実 例 HTMLソース <form> <input type=”button” id=”get” va […]
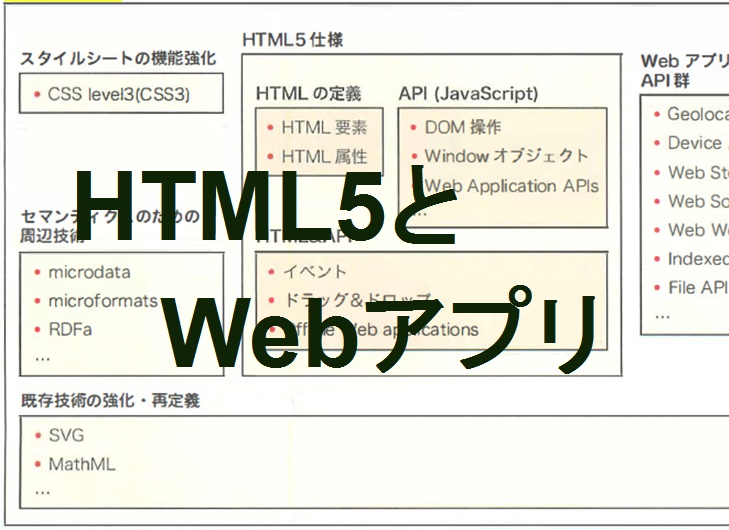
HTML5とWebStorage

データをローカル環境に保存して、やりとりするために、以前はCookieを使用していました。ですが、HTML5からはWebStorageを使用できることになりました。 WebStorage 「WebStorage(ウェブス […]
HTML5とCANVAS(基本図形の描画)

HTML5で、画像の描画を自由にできるようになりました。 それがCANVAS機能です。 HTMLはシンプル <canvas id=”myCanvas” width=”640″ height=”360″> Ca […]
HTML5オーディオ表示

HTML5では、オーディオファイルを再生できるようになりました。 いままでもbgsound や flashなどで稼働で来たのですが、HTML5では各種のブラウザやメーカーに依存しない再生ができるようになりました。 サンプ […]
HTML5入力フォーム

HTML5で強化された入力フォーム。今まですべてをjavascriptなどでやってきたのを、ある程度の部分までHTML5の機能でカバーすることが可能です。 HTML5フォーム機能 サンプルコード (10日で覚えるHTML […]