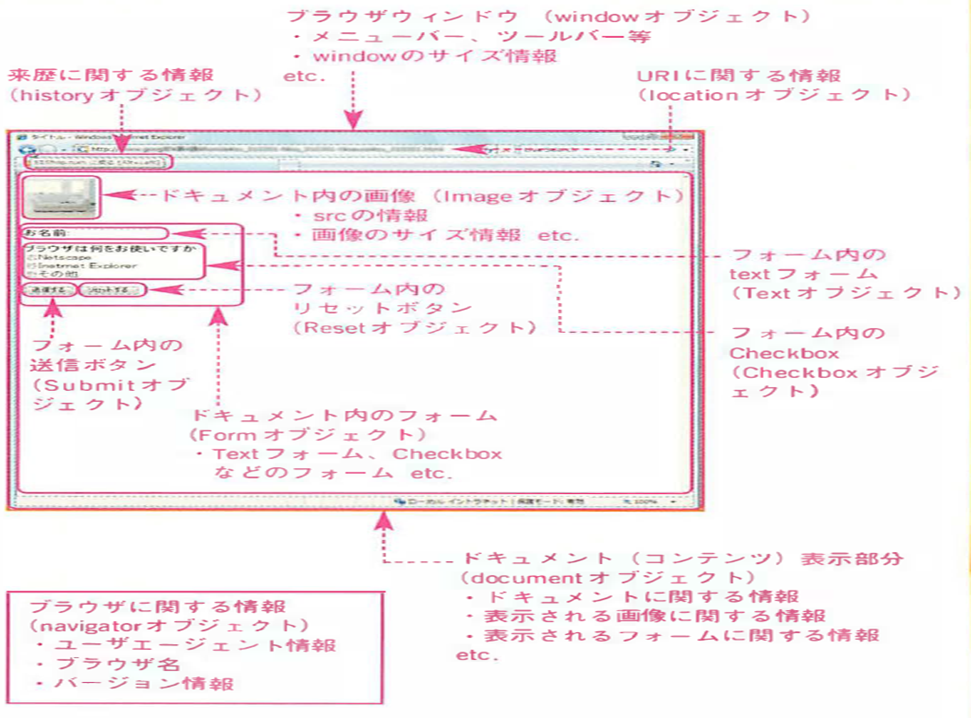
JavaScript対象オブジェクト
画像、フォーム、テキスト、チェックボックス、コンテンツ、
・・・・など様々なものが対象になります。

サンプル1 日付の表示
HTMLソース
今日の日付は<span id="hizuke"></span>です。
JavaScriptソース
window.addEventListener("load", function(){
// HIZUKE要素を読み出し
var ddate = document.getElementById("hizuke");
var dtObj = new Date();// Dateオブジェクトを作成
var y = dtObj.getFullYear();// 西暦年数4桁を読み出し
var m = dtObj.getMonth() + 1;// 月を読み出し
var d = dtObj.getDate();// 日にちを読み出し
ddate.innerHTML = y+"/"+m+"/"+d;
}, true);
実施事例
今日の日付はです。
サンプル2 日付の表示と非表示(クリックイベント):演習
HTMLソース
<p>今日の日付は<span id="hizuke"></span>です。</p> <p><a id="erasedate">日付を消す</a></p> <p><a id="dispdate">日付を出す</a></p> <div id="status"></div>
JavaScriptソース(追加分)
var ddate = document.getElementById("hizuke");
var comment = document.getElementById("status");
var EraseSwitch = document.getElementById("erasedate");
//表示を消去
EraseSwitch.addEventListener("click", function(){
ddate.style.display = "none";
comment.innerHTML = "日付を消去しました。";
}, true);
}, true);
演習
日付を再表示するロジックを追加してみてください。
サンプル回答 スクリプト
window.addEventListener("load", function() {
// HIZUKE要素を読み出し
var ddate = document.getElementById("hizuke");
var comment = document.getElementById("status");
var EraseSwitch = document.getElementById("erasedate");
var DispSw = document.getElementById("dispdate");
var dtObj = new Date();// Dateオブジェクトを作成
var y = dtObj.getFullYear();// 西暦年数4桁を読み出し
var m = dtObj.getMonth() + 1;// 月を読み出し
var d = dtObj.getDate();// 日にちを読み出し
ddate.innerHTML = y + "/" + m + "/" + d;
// 表示を消去
EraseSwitch.addEventListener("click", function() {
ddate.style.display = "none";
comment.innerHTML = "日付を消去しました。";
}, true);
// 表示を戻す
DispSw.addEventListener("click", function() {
ddate.style.display = "inline";
comment.innerHTML = "日付を表示しました。";
}, true);
}, true);
参照プロパティなど
displayプロパティ
> inline: インラインボックスを生成する(初期値)
> block: ブロックボックスを生成する
> list-item: li要素のようにリスト内容が収められるブロックボックスと、リストマーカーのためのマーカーボックスを生成する
> run-in: 文脈に応じてブロックまたはインラインボックスのいずれかを作成する
> inline-block: インラインレベルのブロックコンテナを生成する。要素全体としてはインライン要素のような表示形式だが、内部はブロックボックスで高さ・横幅などを指定できる。
> none: 要素が表示されず、レイアウトに影響を与えない
innerHTML
HTMLを出力します。
getElementById
特定IDの要素を抽出します。
addEventListener(type, listener, useCapture)
リスナーを追加します。
type:登録するイベントの種別を決定します。
listener:イベント発生時に呼び出されるリスナオブジェクト名を決定します。通常、これは関数(function)名になります。
useCapture :キャプチャを使用する場合に true を指定します。簡単に言えば、true にすると「本来のイベント発生前」にメソッドが呼び出され、false にすると「本来のイベント発生後」にメソッドが呼び出されます。ほとんどの場合で true を使う事になるはずです。
よく使用するイベント一覧
•click
マウスのボタンをクリックしたときに発生します。
ちなみにこの場合、mousedown -> mouseup -> click の順にイベントが発生します。
•mousedown
マウスのボタンを押下したときに発生します。
•mouseup
マウスのボタンを離したときに発生します。
•mouseover
マウスカーソルがターゲット内に侵入してきたときに発生します。
relatedTarget には、直前までカーソルがあったターゲットが格納されます。
•mousemove
マウスカーソルがターゲット内に移動したときに発生します。
•mouseout
マウスカーソルがターゲット外に出たときに発生します。
•keydown
キー押下時に発生します。
•keyup
キーを離したときに発生します。
•keypress
キーを押して離したときに発生します。
•load
各種読み込みが完了したときに発生します。
•select
テキストフィールドで何らかの文字が選択されたときに発生します。
INPUT/TEXTAREA要素で使用可能です。
•change
コントロール内の値が変化して「フォーカスを失ったとき」に発生します。
INPUT/SELECT/TEXTAREA要素で使用可能です。
•submit
SUBMITボタンが押されたときに発生します。
•reset
RESETボタンが押されたときに発生します。
•focus
コントロールがフォーカスを受け取ったときに発生します。
LABEL/INPUT/SELECT/TEXTAREA/BUTTON要素で使用可能です。
•blur
コントロールがフォーカスを失ったときに発生します。
LABEL/INPUT/SELECT/TEXTAREA/BUTTON要素で使用可能です。
•resize
コントロールのサイズが変更されたときに発生します。
BODY要素で使用可能です。
•scroll
コントロール付属のスクロールバー位置が変更されたときに発生します。
BODY要素で使用可能です。
