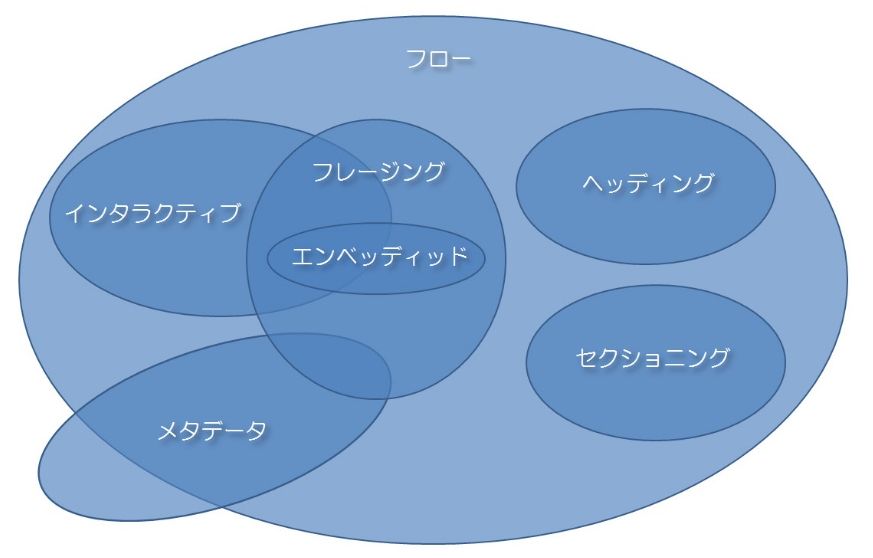
HTML5コンテンツの種類
•メタデータ・コンテント
•フロー・コンテント
•セクショニング・コンテント
•ヘッディング・コンテント
•フレージング・コンテント
•エンベッディッド・コンテント
•インタラクティブ・コンテント
メタデータ・コンテント
メタデータ・コンテントとは、HTML文書の「情報」を指定する要素群です。後続のコンテンツの表示や動作をセットしたり、自身のドキュメントと他のドキュメントとの関連性をセットしたり、他の “帯域外” の情報を伝達するコンテンツです。
ほとんどのメタデータ・コンテンツは〜に書き、ブラウザで表示されません。
base :そのHTMLファイルの相対URLのベースとなる絶対URLを指定。 link :外部ファイル(css, pdf, html)を読み込ませる。 meta : meta charset="UTF-8" meta name="description" content="ココに紹介文などの文章をいれます" meta name="author" content="著作者" meta name="viewport" content="width=device-width, initial-scale=1.0" meta name="keywords" content="" noscript:ブラウザが<script>をOFFにしているとき、代替コンテンツを表示する。 script:外部スクリプト(主に Javascript)を読み込ませる。 style:CSSを直接HTMLに書く。 template, title: HTML文書のタイトルを示す要素。
フロー・コンテント
段落やテキスト等の内容を含むコンテンツ全てのことです。
ドキュメントやアプリケーションの本体に使われるほとんどの要素はフロー・コンテントに分類されます。
生粋のフローコンテンツ(フレージングに含まれない:端的に言えば、これらはp要素には入れられないタグ)
address, blockquote, del,(*) div, dl, fieldset, figure, footer, form, header, hr, ins, (*) map, (*) ol, p, pre, table, ul,
その他のフローコンテンツ
a, abbr, area (map 要素の子孫の場合), article, aside, audio, b, bdi, bdo, br, button, canvas, cite, code, data, datalist, dfn, em, embed, h1, h2, h3, h4, h5, h6, i, iframe, img, input, kbd, keygen, label, main, mark, math, meter, nav, noscript, object, output, progress, q, ruby, s, samp, script, section, select, small, span, strong, sub, sup, svg, template, textarea, time, u, var, video, wbr, Text
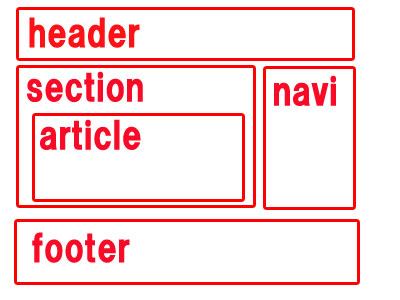
セクショニング・コンテント
セクショニング・コンテントは、見出しやフッターの範囲を定義するコンテンツです。
セクショニング・コンテント要素はそれぞれ潜在的に見出しとアウトラインを持ちます。詳細は見出しとセクションのセクションをご覧ください。
article, aside, nav, section

ヘッディング・コンテント
ヘッディング・コンテントは、セクションのヘッダーを定義します(明示的にセクショニング・コンテント要素を使ってマークアップしようが、ヘッディング・コンテンツ自身の存在によって示そうが、どちらでも構いません。 )。
hgroupは廃止
h1, h2, h3, h4, h5, h6
フレージング・コンテント
フレージング・コンテントは、ドキュメントのテキストのことです。段落内のレベルでテキストをマークアップする要素も同様です。段落からフレージング・コンテントが続きます。
殆どがテキストコンテンツであり、そうでなくとも文章の流れでテキストと同列に扱われるコンテンツです。
a, abbr, area (map 要素の子孫の場合), audio, b, bdi, bdo, br, button, canvas, cite, code, data, datalist, del, dfn, em, embed, i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, meter, noscript, object, output, progress, q, ruby, s, samp, script, select, small, span, strong, sub, sup, svg, template, textarea, time, u, var, video, wbr,
エンベッディッド・コンテント
エンベッディッド・コンテントは、ドキュメントに他のリソースを組み込むコンテンツ、もしくは、ドキュメントに挿入される他の語彙のコンテンツのことです。コンテンツそのものの形をしていますが、通常のテキスト以外の他の形式のコンテンツを指しています。
audio, canvas, embed, iframe, img, math, object, svg, video
インタラクティブ・コンテント
インタラクティブ・コンテントは、ユーザーとのやりとりに特化したコンテンツのことです。
a, audio (controls 属性が存在する場合), button, embed, iframe, img (usemap属性が存在する場合), input (type 属性が Hidden 状態でない場合), keygen, label, object (usemap 属性が存在する場合), select, textarea, video (controls 属性が存在する場合)
at risk and may be removed.
<dialog> <details> and <summary> <input type=color> <input type=datetime>, <input type=month>, <input type=week>, <input type=time>, <input type=datetime-local> <output> <style scoped> <iframe seamless>
コンテンツとタグ(まとめ)
10日でおぼえるHTML5入門教室より

HTML5・・
既存のHTMLは「文書作成」・・・・HTML5では、「アプリケーション」が追加された。